
The transcript of AI & I with Lucas Crespo is below. Watch on X or YouTube, or listen on Spotify or Apple Podcasts.
Timestamps
- Introduction: 00:01:41
- How AI changed the course of Lucas’s career: 00:04:02
- Why Every’s aesthetic feels both familiar and fresh: 00:11:38
- Why Lucas thinks minimalism is overrated: 00:16:19
- Art direction matters more than ever in the age of AI: 00:22:01
- How to reimagine what a website can be with AI: 00:25:06
- Lucas’s process in Midjourney to generate cover images: 00:33:41
- Midjourney v. image generation in ChatGPT: 00:43:01
- Behind the scenes of Cora’s design language: 00:49:43
- How AI is rewriting the role of a designer: 00:59:57
Transcript
(00:01:40)
Dan Shipper
Lucas, welcome to the show.
Lucas Crespo
What's up man? Thank you for having me.
Dan Shipper
Thanks for coming. I'm so excited to do this with you for many reasons. One, because you're the original producer of this show and you designed all of the visuals for it. Two, because I just love hanging out with you. And three, because you play such a critical role at Every, and you do such a good job that I'm just really excited to bring everything you do to this podcast and let everyone see a little bit of a behind-the-scenes on how you work.
So for people who don't know, you are the creative lead at Every which means that you're responsible for the vibe, basically, of Every, and all of our products. I mean, people really like the vibe and I love the vibe and it's such a critical part of what it is that we do, and it's such a pleasure to get to work with you, and I'm just so happy to get to talk to you about how you do what you do.
Lucas Crespo
Yeah, I mean, I think for me it's been a good journey so far. Thank you for reminding me that I actually used to produce this podcast. I had totally forgotten about that because Vivian has been doing a great job so far now that I totally forgot about it and it's been a journey, but super happy to be able to vibe with y'all and get to make us look as good as possible, you know?
Dan Shipper
Yep. Totally. I've told you this before, but for people who are listening, you're a founder's best friend because you've done pretty much every job at the company. You started as doing ad sales. You just cold DMed and was like, hey, I wanna work with you. And I was like, cool, that sounds fun. I don't know what you should do, but maybe ad sales. And you progressed from there, from helping us run courses to producing the podcast to now doing all of the visual design and aesthetic and all the UI designs. So basically everything that I throw at you's just like, yeah, I'll figure that out. And you do, which is really great. And it's such fun to get to work with you on this stuff.
But I think the place I wanna start is, and this is very relevant to the audience, is: You're someone whose career I've seen transform by using AI. I remember when we first started working together, I used to have you CC me on all the sales emails you were sending because I mean, your English is great, but your written English, when we first started working together was— Every once in a while there'd be like a little thing—and I'm very sensitive to this stuff—where it was like it wasn't quite perfect. And I just remember when ChatGPT came out, your emails suddenly became perfect overnight. And that might seem like a small thing, but it's really not because that was the moment where I was like now I don't have to watch your emails and now I can give you more responsibility. I can let you manage the courses that we're doing and you could have done that before, but just communication, it's just so much easier. Now I can give that to you without having to worry about it.
And same thing for the image generation. When DALL-E and Midjourney started to come out, you started to be like, oh, now I can do all the art for the site. And so all the images that we do for all the stuff we publish. You just started doing that stuff and it was amazing. So every time there's a new AI tool or you remember you built that AI summarizer for our Sunday Digest, every time there's a new AI tool, you just dive in and it has just completely changed the trajectory of your career. So I just wanted to talk about with you, what's that experience been like?
Lucas Crespo
Yeah, I mean, I think first of all, just being at Every and the fact that AI is baked in into everything that we do write about or even talk about in all of our meetings just makes me more inclined to jumping into all of this sort of stuff but not just my emails in English are not perfect, but also my Spanish emails. I'm a terrible typer in general. I speak way better than I express myself with my hands, I guess, with using a keyboard or just writing by hand. I'm terrible. Grammar is the bane of my existence. And I think when we started like using GPT-3.5 when it originally came out, I knew that the emails needed to be better and I knew what I wanted to say, but it was so easy just to grab what I wanted to say and just say fix it or make it at least sound coherent, you know? And then grab that and it was already perfect, you know? So it's true. It's not like I never thought of it as, oh, the AI is writing the emails for me. The AI is making sense out of me not making sense or out of my incoherence or translating maybe. It's like translating to the correctness, you know? And I guess, I've just always been more of a visual person that I've never really bothered so much into jumping on writing so much, which is ironic because now I've written two pieces for a media company here. But I think, just even text models, just because a lot of the work that I do is very visual, so how do text models help in that way? But I do think using 3.5 allowed me to unlock this sort of feeling that I had in my head of, everything is sort of figure out-able, you know? Before it was oh, I don't know how to do that, so I can't help. But there is this little thing that AI did, that everything is figure out-able now, so you just allowed me to want to take more that I knew that I could do without it, if that makes sense.
Dan Shipper
Totally, totally. I think a lot of people listen and watch, if they're already familiar with Every. Then, one of the reasons they might be excited to listen to this episode is because they're just I love Every’s aesthetic. How do you even do that? I hope people feel that way. I feel that way. Tell me about that. What do you think about the aesthetic that we have, and how did you come to it, and how do you think about putting it out every day?
Lucas Crespo
Yeah. Well, I think it maybe makes sense to go a little bit back. I come from advertising, so all that I did for a while was just art direction for brands. So based on that, I noticed right away working at Every, that there was really no art direction or there wasn't really anything super cohesive. So that sort of I always had that itch, which I never was able to scratch because I was doing ad sales or something else or whatever. And for a while each writer was in charge of their own cover images. So that created a lot of inconsistencies. Everybody had different prompting styles. Everybody was using DALL-E. but still, everybody was just prompting differently. And I just noticed that there was room for creating something that felt special or that felt interesting enough. And I remember we did a lot of iterations and back and forth to make sure that this feels at least aligned with what we're trying to do as a brand or as a company. But I just knew that we needed to pop because I think most newsletters look exactly the same. It's text on a wide background. How can we make ourselves feel special? And I guess like that's something that I try to look at a lot of the things that I work through. Or at least that's a lens that I put on for a lot of the work that we do together, just because it's easy to fall into just keeping things looking the way that they do. But I don't know, there's really an opportunity to delight people just by pouring your soul into tiny little details and things like that. And I really enjoy that.
Dan Shipper
Definitely. How do you describe what the aesthetic even is?
Lucas Crespo
The way that I usually talk about it is neoclassical pop art. That's the simplest way because it has a lot of hints and symbols and elements that are more reserved for the Baroque period or neo-classical or Greco-Roman and type of aesthetics columns, architecture—
Dan Shipper
Statues stuff like that.
Lucas Crespo
Yeah. Statues and things that are normally more connected to that classical aesthetic in general. But that's so old school as well. That's something you would see in a museum. And at least me personally, I've never felt like a museum is particularly fun. It's oh, I'm gonna go to a museum and I'm gonna learn. I'm gonna get inspired and things like that.
(00:11:07)
But we are a web company at the end of the day, and there's so much noise on the web. How do we stand out? And, I remember talking with you a lot about how we are sort of talking about the future, but from a lens of the now and the past and how the past tells the future. So a lot of those themes sort of got translated into the designs where we can make all these classical, super vintage types of aesthetics or feel alive and feel electric and add a little bit of energy to it. And I think that's where all the saturated colors came from. The crazy lines and all of that sort of stuff while still keeping a lot of that classical vibe in there.
Dan Shipper
Yeah. One of the things we talk about a lot is the idea of dynamic tensions, playing with opposites. So you might think in order to create a brand, it's well, is it new or old? And I think for us, one thing that's really important to me is playing with the tension between new and old and bringing in elements of both to create something that feels new and a little bit more alive. Because something about Every is like we have a hopefully future-focused company, future-forward company, but we have a lot of respect for and awareness of the history. For example, great publishing companies and magazines and all that kind of stuff that came before us. And I really love trying to take some of the glamor or aspiration of those sorts of old style things. And then bringing them back in a new way that feels fresh and about the future and all that kind of stuff. And I think that produces something really, really interesting. There's a particular art style called art deco from I think it's from the early 1900s. That was also something that we talked about a lot where it was really trying to be about the future, but it's from the past and that's a really cool thing to me. And I think you're really good at playing with those kinds of tensions.
Lucas Crespo
Yeah, at least to me, that's what makes design interesting, you know? Because there's a lot of low-hanging fruit in design because you can easily look up for a swipe file or go to Pinterest and just replicate what resonates with you. But at the same time, that's not necessarily sort of creating a new provocation like the person that is viewing it or whatever. And I think, I'm not a writer by trade, but I know how the choice of syntax, the choice of where you put a comma or whatever, it's all about sort of creating a rhythm, creating a certain feeling and things like that. And I think there's a lot of a lot of ways that visuals and designs sort of work in a similar way, just even adding very simple details, a very slight grain texture, automatically puts it a little bit in the past and gives you a little bit of that pipe and depends on how you use it and things like that. But I do think there is something really interesting about really taking things that maybe shouldn't work together or that you think perhaps you don't normally see them together. And I think that's what makes it interesting because it's more unexpected, you know?
Dan Shipper
Yeah. One of the things that I think is also unique about your design taste and design vibe that's actually a little bit different for me is I'm a little bit more minimalist and understated. I'm more of a verbal person than I am a visual person anyway. But if I'm doing visual stuff, I'm a little bit more minimalist and I think you can do minimalism really well, but you also really like bright colors and saturated stuff and stuff that pops. And what's really funny is actually— We were in Panama. You're from Panama. And we spent some time together in Boca del Toro for a month last month, which is awesome. It's also where I flew off my motorcycle and fucked up my wrist. But that's a story for another time. And when I was coming back from Boca, I spent some time in Panama City, just a day, and I ended up walking around and it's so colorful. All of the buildings are beautiful like greens and pinks and reds and purples and all this stuff that, the outsides of the buildings that you wouldn't really expect. And it just made me— I don't know if you've ever consciously connected that, but it made me connect to a lot of the saturation in what you do because it just feels to me like a reflection of Panama City actually.
Lucas Crespo
Well, I've never thought about it that way, but I think there is definitely something about it so it's really interesting what you're saying because it just made me think about a story that I have no idea if it's true or if it's not. But basically I heard that in Panama City or in Panama in general, a lot of houses and small buildings and things like that are painted in various sorts of non-neutral colors—we would be used to light beige or white or whatever. And it's mostly because those are the colors that are most in demand, so they're the most expensive, you know? White paint or buying something light yellow. It's more expensive than buying lime green paint because who would paint their house green? So it came out of a limitation, I guess. But it trickled into a visual sort of aesthetic that, it's really kind of interesting and tropical and very representative of the region.
The difference obviously is that pixels are free and the colors that you choose from the color pick like are really free. But I do think maybe there is something like Panama City and the tropicality of it and the sort of the architecture and how picturesque a lot of the landscapes are that maybe like has trickled into some of the design because. I do notice that I'm not like a super minimalist person, in general, but for example, look at a portfolio of a designer from Norway or Sweden, it's probably gonna look like an IKEA—super minimalist, super sleek. And mine is totally the opposite of that, you know?
And I think it's mainly just because I respect minimalism and I think, it's great but at the same time I have a love hate relationship with it because minimalism came up in the tech world thanks to Apple which was really championing only having the bare essentials in like the final sort of composition or final thing which is all about getting rid of access and whatever you don't need and things like that, which I think it's great, but our world is becoming more and more full of technology, and technology is becoming such an important part of our life that it sort of seems we're kind of choosing or championing efficiency and these types of things over the emotional aspects of things like the details that you might put on a doorknob or the details that you might put into the manhole covers on the street or whatever.
It just definitely feels like the world is in general or Panama at least, it's not minimalist at all. It's very maximalist. And I think the web has sort of been following the same pattern of, hey, let's minimize everything. But I don't know, I think the internet deserves more maximalism—more attention, more stuff, especially now because everybody can just generate a UI or generate something and as it's trained on patterns and everybody loves minimalism. It's just spitting out more minimalism and the web is just gonna get drenched in minimalism.
Dan Shipper
I sort of see it as things come in waves. I don't know how you feel about early Apple stuff, but a lot of not early-early, but early as in, I don't know, probably the 2000s to early 2010s, probably—really the 2000s. They had those really bright clamshell MacBooks or a lot of the early iPhone UI was very skeuomorphic. And it had all these details like grained leather. I can't remember what it was in your address book. It had the sewing pattern on it and stuff like that. And then over the next 10 years it became much, much, much more minimal. And then now I feel like we're blossoming back into a lot of what we talk about is maximalism and nostalgia as two hallmarks of whatever this new AI aesthetic is. Talk about that. What do you see as being the kind of aesthetic that's coming up?
Lucas Crespo
Yeah, I mean, I think now what I'm noticing more is designers feeling more empowered to spend more time on art direction because that's usually been a very separate role or it's been something that maybe comes after you're thinking about functionality and things like that.
(00:20:53)
So it always sort of takes a backseat, but I do think now I feel it in the air, this feeling of people wanting to bring in more things that you wouldn't normally see on the web, more organic things. So, clouds are the perfect example of something that is super overused now. But adding landscapes, adding textures, adding things that feel like there was a human hand involved in it are really sort of starting to appear more in my timeline. And I see it more often in the designs that I see around.
And I think a lot of that is probably coming from a similar feeling that I'm having. If we are all sort of regressing into that meme of minimalism, we're not gonna stand out. I feel that there is definitely a trend for people to try to push the limits, I guess, of what is expected to happen in a screen or a frame or things like that? Or what is expected to be inside of a frame. So I see people using paper textures now more than before or specific components and things like that. And also more interesting animations that feel a little bit more organic. And I'm using the word organic a lot just because you can, even if it might or might not be AI-generated, it definitely feels more like there was a human pushing the things vs. a computer cursor or something like that.
And I see a lot of people also bringing back a lot of the skeuomorphism that you were talking about but more related to buttons and more tactile surfaces and interactive components and things like that, which is also really, really interesting. And I do think it's— In Spanish, we have this phrase, para los gustos, los colores, which means for the tastes, the colors.
So basically, everybody likes something different. Everybody has a different taste or a different idea of what's good, but how you were saying there's waves of what's the most popular sort of design right now. And I think you're spot on. As soon as ChatGPT released the new image generation model, people started experimenting to see if they could create their own UI kits in Ghibli mode or things like that, which is interesting. I don't know how long that will last before it starts feeling boring or repetitive. But that's what's exciting, you know? Because who knows what's next.
Dan Shipper
Yeah. Another really interesting thing that you've been kind of tracking is not necessarily just an aesthetic, but it's how AI might change what a website even tells me. Tell me about that.
Lucas Crespo
Yeah, that's an interesting question because I think we were talking about it a little bit too, but a website is basically like a building, right? It has its own architecture and somebody builds it thinking about how people are gonna be inside of that space. So I think I tend to look at building products or building websites and things like that a little bit more akin to digital architecture, right? You're building sort of spaces for people on the web and but. Everybody's house sort of looks the same. Everybody's house you are taking the same hallway and taking it right in the same sort of way because we've fallen into the same sort of UI patterns or what is the most accessible flow or whatever. And, usability is great and you wanna make the life of your users better of course.
But isn't it amazing when you're lost in a museum and you don't know where you wanna turn next and you can just explore and get lost and dive into it? Or in a haunted house or when you are in a beautiful park and you can just sort of stroll around and spend some time and, I think, we're spending more and more time inside of our screens and inside of our laptops and, it seems like that's just gonna be more and more so why don't we bring a little bit of that serendipity or that type of, I don't know, randomness that exists in architecture that's been sort of thought out for specific purposes into the way that we interact with our products. I don't know how that translates to a SaaS product where you just wanna do something very specific, but I think it opens up the question to at least think about it before just following the pattern, you know?
Dan Shipper
Yeah. Do you have examples? I wanna look at one together with something that you're inspired by right now and just talk about it.
Lucas Crespo
Yeah, I mean, I think a really cool example is the website that I saw recently for Jordan Singer's new company, Mainframe. They have a really, really slick website and I've spent a lot of time on it just trying to figure out how they did some of the things they did. Because I have no idea specifically how some textures or some SVGs were rendered in a way that looks so responsive and great.
Dan Shipper
Show me. Share your screen.
Lucas Crespo
Let me share my screen quickly. So there is this website that I really, really like, which is the landing page for Mainframe. I have no idea how they made this border texture. It looks like it could be a picture and you can zoom in and really notice the intricate details. But what's interesting is that this is super responsive and I have no idea how even to approach something like that. So I just thought that was interesting.
Dan Shipper
That's interesting. Let me stop you there. So for people who are listening and not watching, basically what Mainframe has is it looks almost like you're looking at a black DOS terminal. So that's sort of back to the retro nostalgia stuff that we were talking about. But what they have around that is this it's almost like a beige, maybe sort of metallic-y border. What it looks like to me is like one of those really old monitors from the nineties. It's a border that looks like it's a monitor and as you resize it, the monitor resizes too, which is pretty cool. It's like a sort of CRT monitor, I think. And it has shadows and it looks like it has depth. It looks like the screen is even further away than what it is, you know?
Lucas Crespo
It’s super skeuomorphic. And it's something that you are not seeing in day-to-day design of a random website you come in and visit, you know? What I think it's also really, really cool is that the entire experience happens inside of this terminal and the type of art direction that they choose. It's also super reminiscent of older types of UI from the older days of macro apps even before that. It's really, really interesting how the art direction and the storytelling throughout the entire thing. because this landing page is sort of their manifesto in a way. They're kind of telling the story of their company and what they believe in design and they're like using sort of very simple basic elements that are from that you could find like in a terminal, just lines and things like that—or dots for example—to make something that feels truly unique. And yeah, I just see this as an example of a website that— I would love to maybe build something like this for us someday, not exactly this, but just something that feels oh, I'm in an experience. A website should feel more like an experience vs. a flyer, you know? Yeah. And I think a lot of the design tends to look like a digital version of a flyer But I think there is a lot of room to kind of play with things to make them feel really unique.
Dan Shipper
I agree. One of the other ways I think this could come out is: I'm an investor in this company called Portola. They have these AI characters called Tolans. Quinten, who's the founder, will be on the show in a couple weeks and. That’s another thing where you're interacting with a piece of software, but it's a personality and everyone's talking about agentic AI and blah, blah, blah, blah, whatever. But Tolan is a consumer thing, but I actually think that's also gonna happen. Devin’s gonna have a personality and you're gonna be a particular Devin because it has a specific voice and way of interacting and that is an experience. It's a way of having experience with technology that wasn't really possible before. And there's all these other, there's all these new design constraints there that are not just about the prompt and the information it has, the knowledge it has and whatever. But it's also about how you present that visually so that you get the sense that there's someone there that you're talking to.
(00:30:56)
Lucas Crespo
Yeah, that's really interesting. I think, even with voice, that's an entirely new paradigm that I really have never even ventured to design for or audio in general, you know? And I think it's definitely becoming more important. I played with a Tolans recently, and it was awesome. The whole onboarding experience is extremely delightful. So props to that entire team if they're listening. But yeah, I think, that's exactly what I'm talking about obviously that feels super amazing and fresh because they are targeting like the specific end users, which might be kids or it might not be, but at the end of the day it feels like oh, you're in a inside of a show or you're inside of a movie and that's sort of exactly what I'm talking about.
You might have design limitations, but that doesn't mean that you have to follow the same sort of patterns or things like that. You might still have the same problems. But still are you trying to have fun or are you trying to just follow the wave instead of making it, I guess? And Tolans are fun.
Dan Shipper
I want you to show us some stuff. I know you have a couple things you want to show us. Where should we start?
Lucas Crespo
Yeah. I think something cool that we could start with is maybe giving people a little bit of a behind-the-scenes on how we make a lot of our images and things like that.
Dan Shipper
I'd love that. Let's do that.
Lucas Crespo
Yeah, totally. I'll share my screen again. So, obviously the new ChatGPT model is great for images and I've been playing with it, but so far most of our images have been generated inside of Midjourney. And you can see sort of a lot of the type of prompting that we use here. So basically Midjourney is like the place where I tend to start with super simple prompts. For example, a black and white vintage Gregor Roman sculpture of two hands shaking in a white studio background. And, this is the origin of the idea. Like, oh, I might want to have these two hands for a specific design that we need to do. And in this case, this is for the consulting side. So you'll see that in the Every.to/consulting site, we use something that is sort of a deviation or variation of that and we started in a very different place or where we ended up and if you want, I can sort of describe what we're looking at.
Dan Shipper
Let's do that. Please describe it for people who are, who are listening.
Lucas Crespo
Yeah, totally. So, a lot of our style is very, as I said, Greco-Roman, or classical. So we use a lot of statues and marble sculptures and vintage illustrations. And for the consulting website we wanted to kind of show the collaboration between you and AI or you and machine and how you can basically do more because of the collaboration. So I wanted to start exploring that in Midjourney. Let me see the two hands. Maybe I can just search for them. Because there's a ton. So for example, you can see how it was evolving between robot hands only and then also human hands and then we have these types of images that are very horizontal and a lot of hand details that are kind of described as engraving or light noise.
Dan Shipper
Let me stop you there. Just describe a little bit about what I'm seeing for people who are listening. So do you start with those first hands that you showed. Is that what you started with?
Lucas Crespo
Yeah, I think so. If we go to the very bottom of this, we should start seeing some of that.
Dan Shipper
So basically like that the first thing that we saw was two human hands that looked almost a little bit like statues-ish—Greek statues that were doing fist bumps. And can you bring that up again? Can you find that?
Lucas Crespo
Let me see. Sorry about that. I don't have them organized here.
Dan Shipper
No worries. That's totally fine. So you started with two human hands that look like statues that are Greco-Roman statues that are shaking hands. And that idea for you was working on the consulting site and you're I wanna show humans and AIs collaborating. That's where it came from?
Lucas Crespo
Yeah. And especially following our same aesthetic and our own visual style. At least the layout or the composition because I knew I wanted something coming from both ends of the screen. So I knew I needed a super horizontal image. And a handshake or a fist bump just felt extremely natural for that type of position, if that makes sense.
Dan Shipper
And the prompt you used is black and white vintage Greco-Roman sculpture of two hands shaking in a white studio background Why white studio background? And why black and white?
Lucas Crespo
Okay. Those are two great questions. I tend to finish everything up in Photoshop. So for example, something that I would normally do is that I would upscale this and then I would just download it and put it inside of Photoshop. And once that happens when you have white backgrounds or when you have black and white assets, it becomes a cleaner image in general. Or the outputs are cleaner or are usually less noisy. And that means that it's easier to isolate assets when you're using specific tools. So for example, Photoshop, now that they have a lot of AI image selection tools, you can just do really simple things like select subjects. And because the image is just so clean in the way that it's presented, because of the white studio background and that sort of stuff it is really easy to just isolate exactly what you need.
Dan Shipper
And you just did for people who are listening. You open up Photoshop, you put it in there and you just press that select subject button and it just highlights all of the two hands basically and not the background. Okay, I get it.
Lucas Crespo
So, yeah, exactly. And then, basically because it's like that I can just select the subject and I can just add a mask and then I have removed the background automatically and I can start playing with our style faster and things like that.
Dan Shipper
That makes sense. Okay, so let's go back. So then, tell me a little. We sort of fast forward and you've got now it's like you're going through different iterations of it where it's sort of started to turn into machine hands basically. Let's find the first one of those.
Lucas Crespo
Here it's the human versions of them. And then I think, I don't know if these ones are ordered chronologically or if the oldest ones are the first ones. Not really sure how these ones get ordered, but basically here you can sort of see the whole progression between the different elements and me just playing with a lot of separate elements because you might not know this, but the one that we have here. I didn't get that in like one shot. I got one hand that worked well in one output and I got a robot hand in another output that worked well and then I merged them in Photoshop and got the final output in that way.
But you'll see here for example, I think this hand actually is the one that we have— No, that's not it. But it's like some specific hand from one of these ones. I think it might have been this one. I think it's this one actually. The one on the right I think it got flipped and put in here and then like another robot hand from another output looked good enough in that sense. So it's all about sort of exploring a lot and just having a lot of outputs because unfortunately it's a lot like a slot machine when you're prompting images, you know? So it's just like looking at the whole option space and having a little bit of a vision for what you wanna do. Because if you're prompting without a vision, then everything works, right?
Dan Shipper
Well, tell me about how you're doing these differently— What are you adding? Are you just pressing generate again and again? Or how are you iterating through these different options to find something that you like?
Lucas Crespo
So you'll see that a lot of the things we might do— Sometimes, the prompt might change just very slightly. For example, black and white vintage Greco-Roman illustration of a human has a hand fist bumping in a white background. And then I might just change that to a human hand and a robot hand and see how that changes things.
And then in some other prompts it might just be just one human hand. And I just wanna see how one looks by itself. And then something else that I tend to do a lot is vary. So for example, there is this feature inside of Midjourney that they let you, for example— I really like this image, but it's not quite right just yet. I can just vary it subtly and it will just generate something that is super close to the— I don’t know if it's the seed token or the specific parameters that they use to generate this one in a very similar way. And that way I get closer if I need to.
(00:41:35)
And what I also do is that, for example I might want to keep trying the same prompt because I think there is something important in this prompt, but I want this image here to do a little bit more driving or have a little bit more weight. So you can literally go in here and use the image. So it adds the image as a parameter here on the top, and it adds more weight to that image specifically. And then that way I'm driving the results closer in this specific direction.
And that's at least the way that I use that I drive with Midjourney, kind of slightly adjusting the prompt here and there and then varying the outputs and fitting the images back that I like to kind of keep steering it in one particular direction until something feels good enough as an asset so that I can bring it into Photoshop and finalize.
Dan Shipper
How's your usage breaking down between 4o native image generation and Midjourney now? Because 4o native image generation just came out. It’s the big hot thing. We actually had access to it for a couple weeks before. I think all of us internally were like, wow, this is actually really great. Are you still using Midjourney? What's your usage breakdown?
Lucas Crespo
Yeah, so I think so far in the last week or so—two weeks, I don't know how long it's been since it came out—but I've been using it more specifically— Let me see if we can pinpoint it actually in the wild here.
Dan Shipper
And for people who are listening, you're on the Every website and you're looking through all of our cover images, which you designed this whole thing from front to back, so people should know that, which is pretty cool.
Lucas Crespo
Yeah, it's very cool what we can do when we work together. But for example, I don't think I would've ever been able to do something like this in Midjourney.
Dan Shipper
This is an OpenAI logo as a statue on a white background or gray background.
Lucas Crespo
Exactly. Because the new image gen model in ChataGPT is extremely good at prompt adherence and it has a very good sense of the world and logos and people's faces and things like that, just because of its training set. So I can literally ask it to generate a marble statue of the OpenAI logo and I'll get it, but in Midjourney I'm gonna get something that looks kind of like it. But when you're working with logos, it's either it or it isn't, right? Yeah, there's no in between really. Yeah. so for that one specifically, we used it also for some images that we want to sketch out real people. We also used it because it's really good at sort of translating or retexturizing at least something specific. But then this is the first time we did a GPT-4o image. For here, that was completely done 100 percent without Photoshop at all.
Dan Shipper
And it's a statue of a woman holding up maybe an iPad or a tablet of some kind with a picture on it.
Lucas Crespo
Yeah, exactly. And, that we made this was really, really interesting. Because what I did was— I don't know if I can find the chat. Maybe I can. But basically I fed it our entire—
Dan Shipper
Oh, that's cool.
Lucas Crespo
Oh yeah, sorry for the distraction here.
Dan Shipper
Don't apologize. That's really cool. Is this a Cora 404 page?
Lucas Crespo
Yeah. I was just trying to get some ideas and things like that.
Dan Shipper
I love that.
Lucas Crespo
Obviously we can't just use an image because it's not the most responsive element, but it serves as a lot of creative inspiration around what it could be, right? But there was one chat that I did recently where I was able to create a mood board of a lot of images that we have done before. Let me see if this works. Yeah, so for example, I could technically give it a mood board and right now we're looking at a mood board of just a bunch of images that we've used for certain articles in the past. And then I think for this one specifically, I was just trying to test— So it didn't work in this sense, but I was trying to test for a specific article that we ran recently in Superorganizers. I just tried fitting in the article and seeing what it would do with it for a thumbnail and it just kind of did it all right. It’s definitely similar to our style, but it's just kind of boring and not it, so I kind of gave up here in this conversation, but I found it like really interesting that you could just feed in a mood board and get an output, and that's exactly how we generated this other image out of just asking for another image for an article where we're talking about OpenAI's new image generation model.
Dan Shipper
That's interesting. I bet that might've worked a little bit better if it wasn't just a mood board, but it had some sense of what the articles were about. You know, it's like, okay, article, maybe headline in first paragraph plus this is the image that came out of that, and you did that a couple times and had it build a little style guide for itself. And then do a style guide, a visual mood board, draw something, something that could maybe work.
Lucas Crespo
I mean, that could be an interesting experiment even, you know? Just to fit this and give it an output. What I found is that if I don't give it a lot of direction, because this model is really good at picking up on a lot of the extensiveness of your prompt. But if I keep my prompts really, really basic, it'll just always sort of go to the background color of the first image, for example and, it'll just ring.I don't know why, but it just keeps happening or that's at least something that I find at least from my own experience. So I kind of felt when I was using Midjourney just for image generation and to create the basic element assets it'd be like, oh, I get to pick the background. I get to pick all of these sorts of things. But then in ChatGPT, I have to sort of pick a background color and ask it to do it correctly. But if I wanna change it, then I gotta wait five minutes vs. just doing it in Photoshop. So there's pros and cons and I think, eventually, the way that this is gonna end up working is that this is all gonna be layers and you're gonna be able to control every little aspect of it. But until then, there's still a lot of prompt work that needs to be done to get to the right place.
Dan Shipper
That makes sense. What else? Anything, anything else you wanted to show?
Lucas Crespo
Yeah, for example here, I was just trying to see if it could create four new images in this style. But as you can see, the first image was in that same color and it was like a similar woman as that other first image. So I kind of felt, oh, it's basing itself too much from that first image. But I thought that was interesting.
Something else that I think could be cool to maybe share could be the Cora website if you're into it.
Dan Shipper
Yeah. Let's talk about Cora.
Lucas Crespo
Awesome.
Dan Shipper
I think this is some of your best work. And you've done a lot of really great work, but I think this is some of your best work.
Lucas Crespo
Oh, thank you so much. Let me log out so that we get to see the whole thing. And this work took a village. There were a lot of people involved in this and a lot of revisions and it took a village for sure.
Dan Shipper
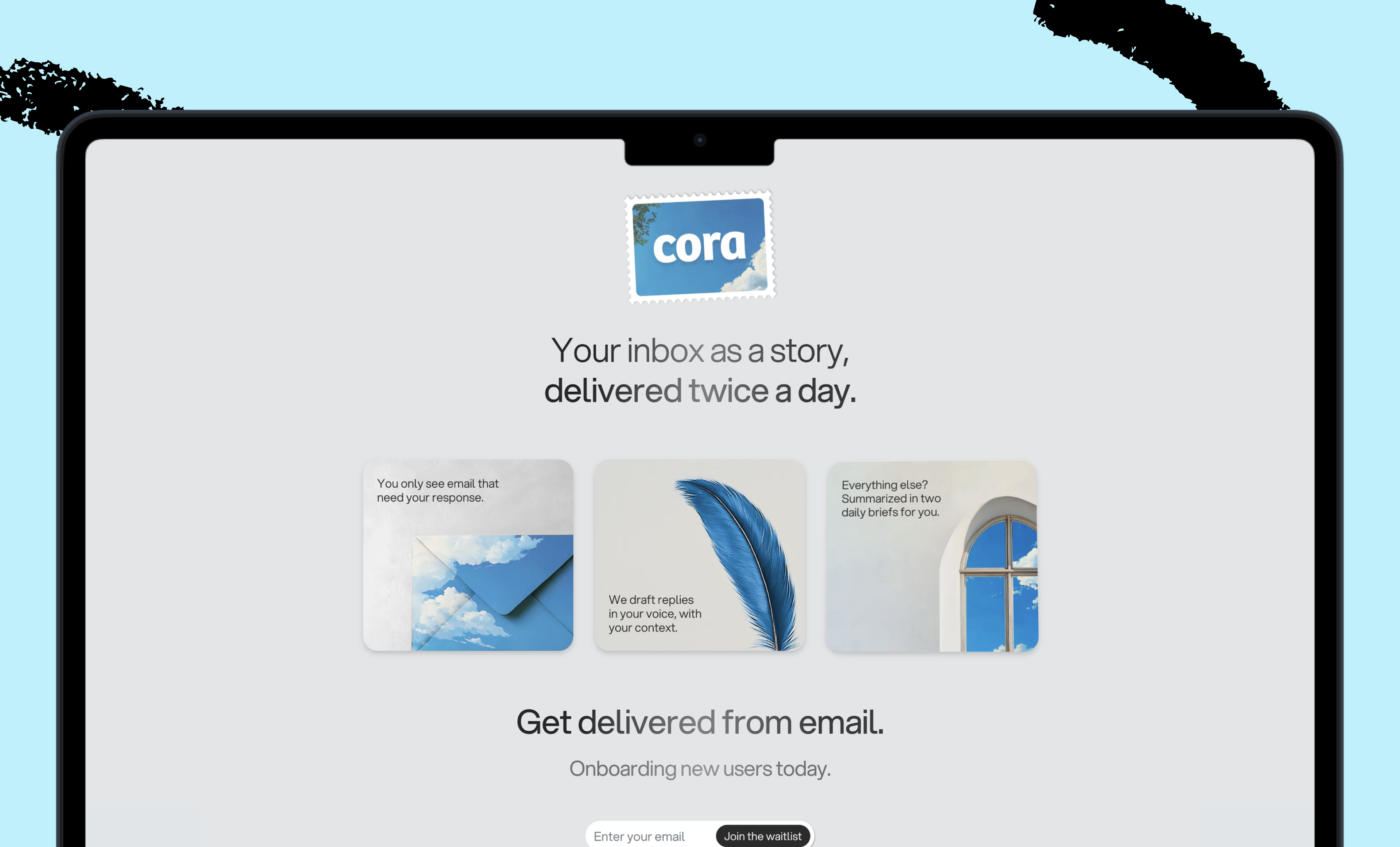
It did. So we're looking at a landing page. The landing page says it's for Cora, which manages your email with AI. We can go into exactly what it is. We have an episode with Kieran, who's the GM of Cora, a couple episodes ago.
And the top says, we all dread email. It's an endless to-do list written by everyone else all at once and can now scroll. And as you scroll, there's a bunch of emails on the page and it goes into this little envelope. And then the envelope closes and there's like a really cool Every stamp on the envelope and then a little letter pops out. And it's a little letter about why email sucks, but how it could actually be really great. And the background is really cool here. It's turning from dark to brightness—like a beautiful field instead of a stormy night. And then we finally get to Cora: Your inbox is a story delivered twice a day, delivered from you, which I think is a great line. And yeah, that's the page. So tell us about that. Tell us about how you thought about it, how it came together, what your favorite parts are, all that kind of stuff. I think this ended up looking very differently than we were originally thinking about it, which is really cool.
Lucas Crespo
Yeah. It shows you how creative the process can be just take you in like very different places. But I think it just had a lot to do with the story that we wanted to tell from all of our meetings and everything that we were sort of talking about Cora and why we were doing it and why we were even spending so much time and effort to build a new email tool. And it was basically all around the fact that the general email experience is not pretty: You log into Gmail or Outlook and it's just a ton of text in chronological order, endless forever.
(00:51:32)
And it just feels like you're in a hospital or in a government building with a lot of fluorescent lights and everything is sterile and hygienic and it's oh, everything is you don't— I don't know. it's definitely not a place where I want to spend all my day and we are a newsletter company, so we do like lots of emails. So how can we make the email experience at least feel better or at least the story that we want to tell on this landing page.
So we wanted to create this narrative of going from, I don't know, a stormy void type of forsaken place into a more sunshine-like spring type of vibe, where like the birds are singing and everybody's having a good time and that's possible thanks to this new tool. Kind of trying to do a little bit of symbolic storytelling while we're actually also telling that same story in here, inside that stuff off the letter.
Dan Shipper
It's one of those things where you might not explicitly notice it, but you'll feel it. And I love those little details.
Lucas Crespo
And it's something that you might not notice, but maybe you notice it the second time or the third time. And then it's that little nicer price that you know all these people really cared. And that's at least something that I want anybody that sees our work to feel like—that we care, that we really care. So we put a lot of attention to oh, let's add a paper texture to this and a little stamp then. We keep using those same elements for all this. And then like all the little blue elements that we use for the different product features and things like that. But it was just how can we sort of reveal Cora at the end? Because it's also sort of not normal to not have the product logo anywhere when you land on a landing page. And, but we kind of, we kind of wanted to do like a grand reveal by sort of starting with the problem and just talking about the problem. And for those that are, that feel like they can relate to that problem, which I feel like a lot of people do, then you might wanna keep reading and see what is this all about? And eventually what's really cool about this design is that the page is sort of overlaying on top of the product and the actual like big takeaway, which is this. And it's like we're actually rebuilding it thinner, which I actually really love a lot.
Dan Shipper
Totally. And why don't you log in? Because I think you did another amazing job too on the actual app design or UX of the application. And what I think people may not know is this is like one of your first forays into designing web applications at all, which is kind of crazy. So you just logged in, we're looking at the Cora page. And basically what you're looking at or we're looking at is what we call a brief. So the way Cora works is when emails come into your inbox, it decides whether or not you need to respond. If you need to respond, it makes it to your inbox. If not, we automatically archive them and then send you a beautiful brief twice a day that summarizes everything you need to know. And so this is your brief and it's still got that kind of same sort of sunny background. It's got nice little summaries. Tell us visually what you're seeing and how you thought about this.
Lucas Crespo
Well, this already looks so much different than Gmail, right? It already feels like oh, I'm in the middle of spring and I'm outside at the park, you know? So I think about a lot of those decisions from a design point of view. It sort of came out like this vision of let's make it delightful. And we really wanted to lean on those old sort of impressionist types of oil canvas paintings and things like that. So you'll see the brush strokes in the back if you log in and things like that, which I find super awesome and I love to see that even on an actual painting when I see it in the real world, being able to see those tiny details.
And what's actually really cool is that in the future we're planning on, actually, being able to have a lot of different backgrounds, it could change depending on the time of day or the seasons or where even you are in the world. But what's kind of cool too is that if you shift to the afternoon, you'll get to see like another kind of enlarged upscale painting that it's more akin to nighttime or the afternoon time. And we're trying to find little moments like this throughout the app to kind of keep telling this story, you know? And, I think, that's something that we didn't touch upon that I think is also driving a lot of these decisions is that we're talking about Cora as sort of this way to read email as a story. Or at least like a narrative or that there is some cohesiveness with it. Even for the video, the launch video and all of that, we took a lot of inspiration from stories and storytelling and we wanted to make it as visual as possible and how stories are visual and you can like pass the pages and absorb a lot. I think that's a lot of what we wanted to do here. This is a website that I look forward to opening just because it looks pretty.
Dan Shipper
Beautiful. I feel it. I love looking at it every day. It's the best. And it's so fun to get to work on it together because I feel like every time we get on the phone we're gonna come up with something really cool and I don't know where it's gonna go. Sometimes it sucks, but it's often pretty delightful.
Lucas Crespo
Yeah. I also think, to your point, this is again one of the first times that I'm actually jumping into product design and things like that just because I come, as I said, from advertising, so I was mostly doing brand stuff like that for a while. I don't know if it's a good thing or a bad thing, but I think it has given me a difference, which is oh, I come at it from like more of an art direction perspective first, which I don't know if it's like the right way or if there's even a right way, who knows? But I try to come at least to these things or each project as to what is the general vibe vs. start with rectangles. We start first with a vibe and then the vibe slowly becomes the rectangles vs. the rectangles later getting like accent colors or whatever.
Dan Shipper
Yeah. But it's not just the vibe. I think the vibe encapsulates it, but I really like the word art direction. I haven't actually even thought about that, but I think art direction goes with the sort of maximalist vibe. You don't need an art director for a minimalist website. You just need to make rectangles.
Lucas Crespo
Maybe. Maybe.
Dan Shipper
I don't know, art direction. It just feels to me for magazines or something that has a lot of visual components and I really like that as a way of thinking about what designers may need to incorporate into their practice more going forward, given the new tools make our direction accessible even if you're a small team.
Lucas Crespo
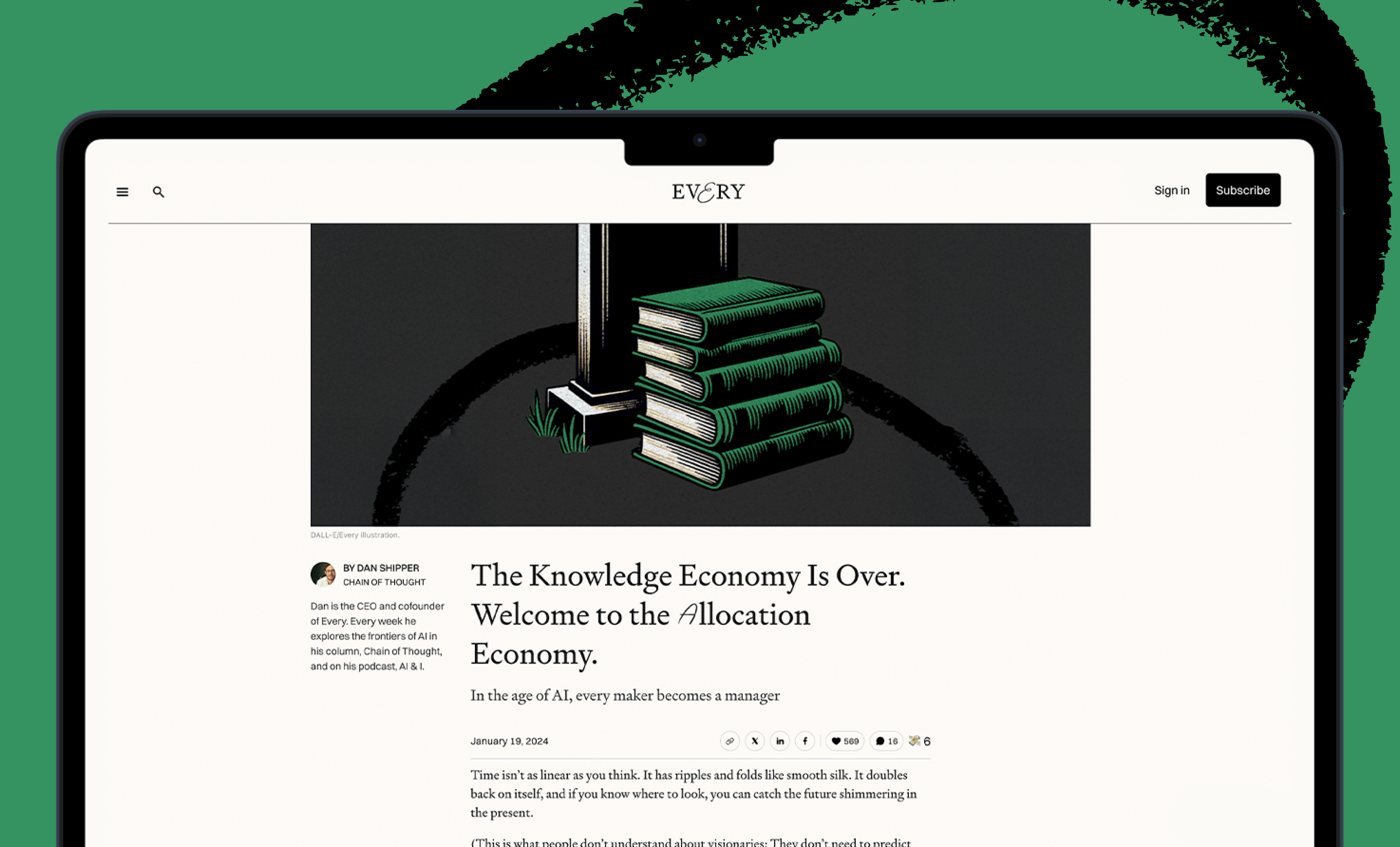
100 percent. I think you hit it on the nail. I think this even goes back to— You wrote a piece about how we're moving into the allocation economy and how we're all becoming managers and at the end of the day, as an art director, you're directing the art. You’re managing it now. You're not just pushing the pixels, but you're sort of putting on the hat of a creative director and trying to push a vision through, you know? And I think that's a lot of what we're trying to do here as well. Just see how we can stand out, but in a way guide the process in this way. And I think our direction will become more important as it becomes easier to just generate UI. When that happens, the world— You've heard of AI slop and the web is just gonna be more filled with things that were just generated on the fly and not refined. But I'm not super excited about a world without refinement, you know? I am very excited about the collaboration with the tools and the models and things like that.
So I think being able to have a vision. Or at least a direction that you wanna guide the work that you're doing that you know you want to go to. It's everything you need for the map, for whatever decision you are making. And I think, if you're a designer and you notice that and you get scared because you can just now generate UIs and things like that, I think it's way more important to be in tune with what you find beautiful about day-to-day things and actually start honing on that art direction of things. Because then you'll see the entire thing as a breathing, living thing that can sort of change and get adapted depending on what type of vibe you're feeling to kind of represent with your design.
(01:01:29)
So I do think there is something really special about it putting more attention into what is the art direction of something, which is something, as you said, is normally more reserved for advertising purposes. When you're making an ad or when you're making something for print or a TV commercial, you're thinking about what clothes they're gonna be wearing? Or, what's the background? Or things like that, you know? But I think in the same way, all of these elements have to work together in a way that feels cohesive and feels art directed.
Dan Shipper
I love that. I could not have said it better myself. And I think that is actually a great place to leave people. Lucas, this is awesome. Thank you so much for coming on. If people want to follow you and find you on the internet, where can they find you?
Lucas Crespo
You can find me on x under @lucas__crespo, or you can find me on the Every site and you can connect with me there.
Dan Shipper
Awesome. Well, thank you sir. I would love to have you back soon.
Lucas Crespo
Yeah. Hopefully we have a lot of new designs to talk about soon.
Dan Shipper
I'm sure we will.
Thanks to Scott Nover for editorial support.
Dan Shipper is the cofounder and CEO of Every, where he writes the Chain of Thought column and hosts the podcast AI & I. You can follow him on X at @danshipper and on LinkedIn, and Every on X at @every and on LinkedIn.
We also build AI tools for readers like you. Automate repeat writing with Spiral. Organize files automatically with Sparkle. Write something great with Lex. Deliver yourself from email with Cora.
We also do AI training, adoption, and innovation for companies. Work with us to bring AI into your organization.
Get paid for sharing Every with your friends. Join our referral program.
The Only Subscription
You Need to
Stay at the
Edge of AI
The essential toolkit for those shaping the future
"This might be the best value you
can get from an AI subscription."
- Jay S.
Join 100,000+ leaders, builders, and innovators

Email address
Already have an account? Sign in
What is included in a subscription?
Daily insights from AI pioneers + early access to powerful AI tools







.png)

Comments
Don't have an account? Sign up!